Tugas PWEB C - Form Pembayaran Air
Tugas Pweb C kali ini yaitu membuat form untuk membayar tagihan air menggunakan PHP
Nama : Ifta Jihan N
NRP : 05111740000034
Kelas : PWEB C
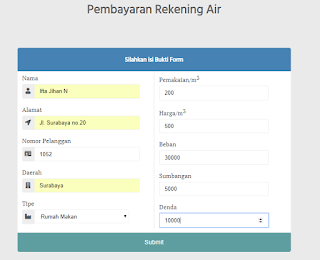
Berikut ini hasil dari web saya:
Source code:
1. index.php
1. index.php
<!DOCTYPE html>
<html>
<head>
<title>Rekening Air</title>
<link rel="stylesheet" type="text/css" href="form.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
</head>
<body>
<h1>Pembayaran Rekening Air</h1>
<form method="post" action="invoice.php" name="input">
<h1>Silahkan isi Bukti Form</h1>
<div class="leftform">
<div class="content">
<p>Nama</p>
<span class="iconform"><i class="fa fa-user"></i></span>
<input type="text" name="nama" required>
</div>
<div class="content">
<p>Alamat</p>
<span class="iconform"><i class="fa fa-location-arrow"></i></span>
<input type="text" name="alamat" required>
</div>
<div class="content">
<p>Nomor Pelanggan</p>
<span class="iconform"><i class="fa fa-id-card"></i></span>
<input type="number" name="nomor" required>
</div>
<div class="content">
<p>Daerah</p>
<span class="iconform"><i class="fa fa-building"></i></span>
<input type="text" name="daerah" required>
</div>
<div class="content">
<p>Tipe</p>
<span class="iconform"><i class="fas fa-industry"></i></span>
<select name="tipe" required>
<option value="Rumah">Rumah</option>
<option value="Rumah Makan">Rumah Makan</option>
<option value="kantor">Kantor</option>
<option value="Toko">Toko</option>
<option value="Pabrik">Pabrik</option>
</select>
</div>
</div>
<div class="rightform">
<div class="content">
<p>Pemakaian/m<sup>3</sup></p>
<input type="number" name="pakai" required="">
</div>
<div class="content">
<p>Harga/m<sup>3</sup></p>
<input type="number" name="harga" required="">
</div>
<div class="content">
<p>Beban</p>
<input type="number" name="beban" required="">
</div>
<div class="content">
<p>Sumbangan</p>
<input type="number" name="sumbangan" required="">
</div>
<div class="content">
<p>Denda</p>
<input type="number" name="denda" required="">
</div>
</div>
<button type="submit" class="btn" name="Input" value="Input">Submit</button>
</form>
</body>
</html>
2. invoice.php
<?php
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
$nama = test_input($_POST["nama"]);
$alamat = test_input($_POST["alamat"]);
$nopel = test_input($_POST["nomor"]);
$daerah = test_input($_POST["daerah"]);
$tipe = test_input($_POST["tipe"]);
$pakai = test_input($_POST["pakai"]);
$harga = test_input($_POST["harga"]);
$beban = test_input($_POST["beban"]);
$sumbangan = test_input($_POST["sumbangan"]);
$denda = test_input($_POST["denda"]);
$tagihan = ($pakai * $harga) + $beban;
$total = $tagihan + $sumbangan + $denda;
?>
<!DOCTYPE html>
<html>
<head>
<title>Invoice Rekening Air</title>
<style>
.invoice-box {
max-width: 800px;
margin: auto;
padding: 30px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, .15);
font-family: 'Helvetica Neue', 'Helvetica', Helvetica, Arial, sans-serif;
font-size: 16px;
color: #555;
background-color: snow;
line-height: 24px;
}
.invoice-box table {
width: 100%;
line-height: inherit;
text-align: left;
}
.invoice-box table td {
padding: 5px;
vertical-align: top;
}
.invoice-box table tr td:nth-child(2) {
text-align: right;
}
.invoice-box table tr.top table td {
padding-bottom: 20px;
}
.invoice-box table tr.top table td.title {
font-size: 35px;
line-height: 45px;
color: #333;
}
.invoice-box table tr.information table td {
padding-bottom: 40px;
}
.invoice-box table tr.heading td {
background: #eee;
border-bottom: 1px solid #ddd;
font-weight: bold;
}
.invoice-box table tr.details td {
padding-bottom: 20px;
}
.invoice-box table tr.item td{
border-bottom: 1px solid #eee;
}
.invoice-box table tr.item.last td {
border-bottom: none;
}
.invoice-box table tr.total td:nth-child(2) {
border-top: 2px solid #eee;
font-weight: bold;
}
@media only screen and (max-width: 600px) {
.invoice-box table tr.top table td {
width: 100%;
display: block;
text-align: center;
}
.invoice-box table tr.information table td {
width: 100%;
display: block;
text-align: center;
}
}
</style>
</head>
<body>
<div class="invoice-box">
<table cellpadding="0" cellspacing="0">
<tr class="top">
<td colspan="2">
<table>
<tr>
<td class="title">
Tagihan Pembayaran Air
</td>
<td style="font-weight: bold;">
Invoice #123<br>
Tanggal : <?php echo date("d/m/Y") ?><br>
</td>
</tr>
</table>
</td>
</tr>
<tr class="information">
<td colspan="2">
<table>
<tr>
<td>
<?php echo $nama ?><br>
#<?php echo $nopel ?><br>
Tipe: <?php echo $tipe ?><br>
</td>
<td>
<?php echo $alamat ?><br>
<?php echo $daerah ?><br>
</td>
</tr>
</table>
</td>
</tr>
<tr class="heading">
<td>Rincian Pembayaran</td>
<td>Harga</td>
</tr>
<tr class="item">
<td>Pemakaian (m<sup>3</sup>)</td>
<td><?php echo $pakai ?></td>
</tr>
<tr class="item">
<td>Harga (m<sup>3</sup>)</td>
<td><?php echo $harga ?></td>
</tr>
<tr class="item">
<td>Beban</td>
<td><?php echo $beban ?></td>
</tr>
<tr class="item">
<td>Sumbangan</td>
<td><?php echo $sumbangan ?></td>
</tr>
<tr class="item last">
<td>Denda</td>
<td><?php echo $denda ?></td>
</tr>
<tr class="total">
<td style="font-weight: bold;">Tagihan : Rp <?php echo $tagihan ?> </td>
<td> Total Pembayaran : Rp <?php echo $total ?>
</td>
</tr>
</table>
</div>
</body>
</html>
3. form.css
@import url('https://fonts.googleapis.com/css?family=Hind+Siliguri');
@import url('https://fonts.googleapis.com/css?family=PT+Serif');
body{
margin: auto;
background: #eaeaea;
font-family: 'PT Serif', serif;
}
h1{
text-align: center;
color: #666;
text-shadow: 1px 1px 0px #FFF;
margin: 50px 0px 0px 0px;
font-family: 'Hind Siliguri', sans-serif;
}
form {
border-radius: 5px;
max-width: 800px;
width: 100%;
margin: 5% auto;
background-color: white;
overflow: hidden;
}
form h1 {
font-size: 18px;
text-shadow: none;
text-align: center;
background: steelblue;
color: white;
margin: auto;
padding: 20px 20px;
border-radius: 5px 5px 0px 0px;
}
p {
margin: 0px;
color: #333;
font-weight: 500;
line-height: 2;
}
.iconform {
float: left;
text-align: center;
width: 35px;
border-radius: 5px 0px 0px 5px;
height: 42px;
background: #eeeeee;
line-height: 40px;
/* position: relative;*/
}
i {
color: #555;
}
p span {
color: #F00;
}
input, select{
border-radius: 0px 5px 5px 0px;
border: 1px solid #eee;
margin-bottom: 15px;
width: 75%;
height: 40px;
float: left;
padding: 0px 15px;
}
.content {
overflow: hidden;
clear: both;
}
.leftform {
width: 50%;
float: left;
padding: 2px 15px 0px 14px;
border-right: 1px dotted #CCC;
box-sizing: border-box;
}
.rightform {
width: 50%;
float: right;
padding: 2px 0px 0px 15px;
box-sizing: border-box;
}
.btn {
background-color: cadetblue;
color: white;
text-align: center;
width: 100%;
border: 0;
border-radius: 0px 0px 5px 5px;
padding: 18px 25px;
cursor: pointer;
font-size: 18px;
}
Berikut ini link web saya : Link Tugas
Terimakasih.



Comments
Post a Comment